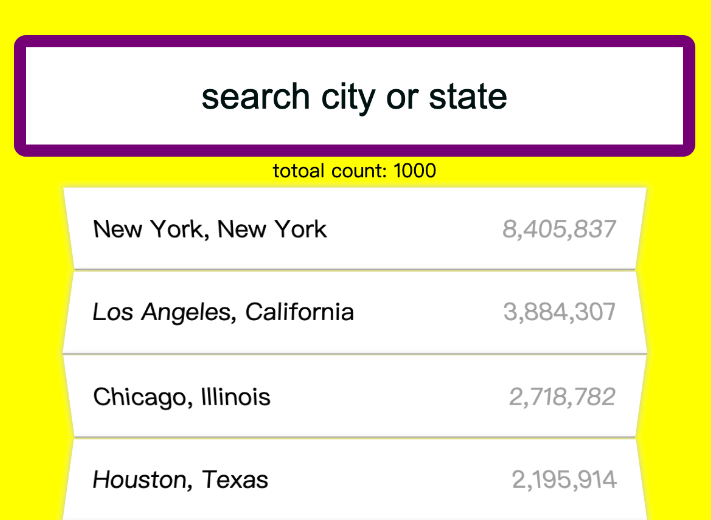
從固定的json檔案中得到資料,將它渲染在畫面中.並且結合搜尋的功能,讓使用者搜尋關鍵字,找到符合條件的資料.以上是這次的練習介紹.

以及個人codepen
fetch是一個用來操作遠端資料,直接在()內帶入你要獲取的連結即可.
會回傳一個promise來處理回應,成功的話then會處理下一步、錯誤的情況會進入catch.
fetch(api)
.then((res) => res.json()) // res為一個可讀的物件,需要經由其他方法轉為可使用的資料.
.then((data) => {
console.log(data);
})
.catch((err) => console.error(err));
fetch(api) // 假設api的位置有誤,res.ok會得到false,最後進入catch階段.
.then((res) => {
if (res.ok) {
return res.json();
} else {
console.log("error");
}
})
.then((data) => {
console.log(data);
})
.catch((err) => console.error(err));
| 處理fetch之後res的方法 | 說明 |
|---|---|
| text() | 得到文本字串 |
| json() | 得到json对象 |
| formData() | 得到formData表單對象 |
| blob() | 得到二進制blob對象(可處理圖片檔案) |
| arrayBuffer() | 得到二進制arrayBuffer對象 |
fetch(api, {
body: JSON.stringify(data),
cache: "no-cache",
credentials: "same-origin",
headers: {
"user-agent": "Mozilla/4.0 MDN Example",
"content-type": "application/json",
},
method: "POST",
mode: "cors",
}).then((res) => res.json())
.then((data) => {
console.log(data);
})
| 參數 | 介紹 |
|---|---|
| body | http請求參數 |
| cache | 是否快取,有no-cache, reload, force-cache, only-if-cached |
| credentials | cookie設置,有三種include、same-origin、omit.默認為omit不帶cookie;same-origin 同源請求會帶cookie;include無論跨域或者同源都會夾帶cookie. |
| headers | http請求的表頭設置 |
| method | 請求方法,有GET, POST, PUT, DELETE等等,默認為GET. |
| mode | 指定請求模式,有no-cors, cors, same-origin.默認為同源same-origin |
const test = `This year is ${new Date().getFullYear()}`;
// This year is 2024
const name = "Jack";
const math = 95;
const english = 100;
console.log(`${name} gets ${math + english} grades`);
// Jack gets 195 grades
<ul class="students"></ul>
const students = document.querySelector(".students");
// 取dom元素
const list = ["Jack", "Ella", "Mason", "Sherry", "Thompson","verna"];
// 清單陣列
let template = "";
// 要渲染在畫面用的字串結構
list.forEach((name, index) => {
template += `<li>${index + 1}. ${name}</li>`;
})
// 跑迴圈將list清單資料一一變成<li>包覆的字串,結合在template中
students.innerHTML = template;
// 渲染在畫面中
在用vue框架之後,v-for實在太方便,不太需要自己手動渲染出大量的dom結構.fetch部分也沒用到,因為都用axios去操作資料庫.
框架真的節省了不少時間,無腦v-for的菜逼八><
